
Type:
Web ApplicationOrganisation:
ZHAWYear:
2022Brief Description
This project involved developing a SORA (Specific Operations Risk Assessment) Tool for a government regulatory body to streamline the application process for drone operations. The tool aimed to enhance safety and efficiency by integrating dynamic population density data, airspaces, and critical infrastructure into a comprehensive planning interface.
Role & Responsibilities
I was responsible for user research, wireframing, prototyping, and final UI design. Additionally, I served as co-project owner, helping to drive the project forward and ensuring alignment with our goals. As the designer, I also taught and guided the team through the design process using the Double Diamond model.
Team
We were a team at ZHAW, specifically at the ZAV Centre for Aviation (Zentrum für Aviatik), consisting of one aviation engineer, two developers, and the project owner. Together, we worked closely to meet both technical and regulatory requirements, delivering a user-friendly and efficient tool.

Background
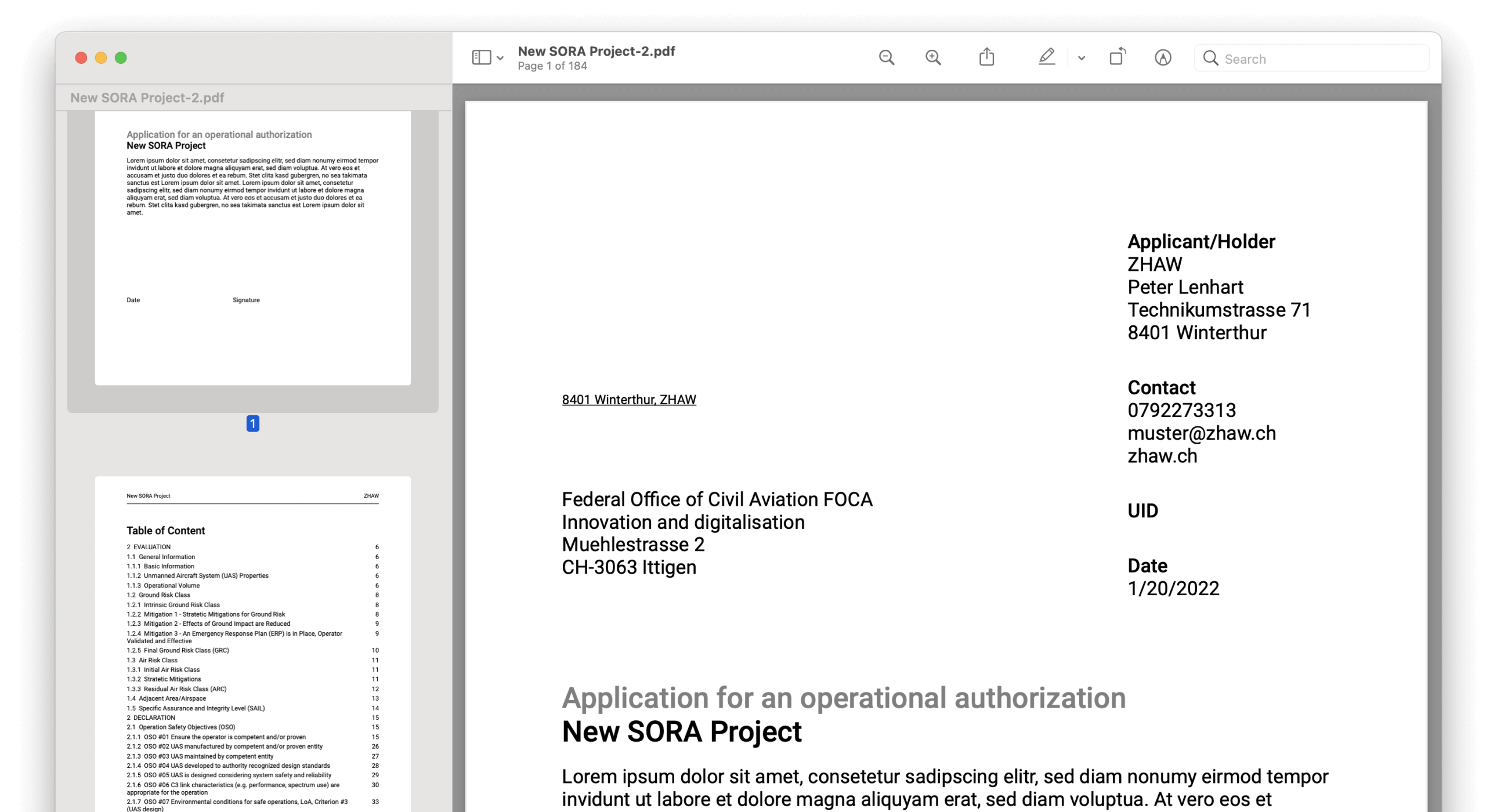
FOCA (Federal Office of Civil Aviation) receives too many applications for the number of personnel available to evaluate them. The existing process is manual, paper-based, and lacks a dynamic, iterative way of collaborating with applicants. This inefficiency leads to long waiting times and numerous errors.
Challenges
The high volume of applications overwhelms the available personnel. The manual, paper-based process is inefficient and error-prone. Additionally, there is no iterative or dynamic collaboration between FOCA and the applicants.
Goals
- Standardize and accelerate the approval process for civil drone operations through a SORA Planning Tool (SORA Tool).
- Implement SORA 2.0 in an online application, covering the process from the initial thought 'I want to fly here' to approval.
- Standardize the SORA process to enable future automation.
- Create the foundation for developing standard scenarios as part of the Ground Risk and Air Risk Assessments.
- Increase safety by clearly displaying dynamic population density, airspaces, airports, emergency landing sites, and critical safety objects (e.g., nuclear power plants or embassies).


User Research
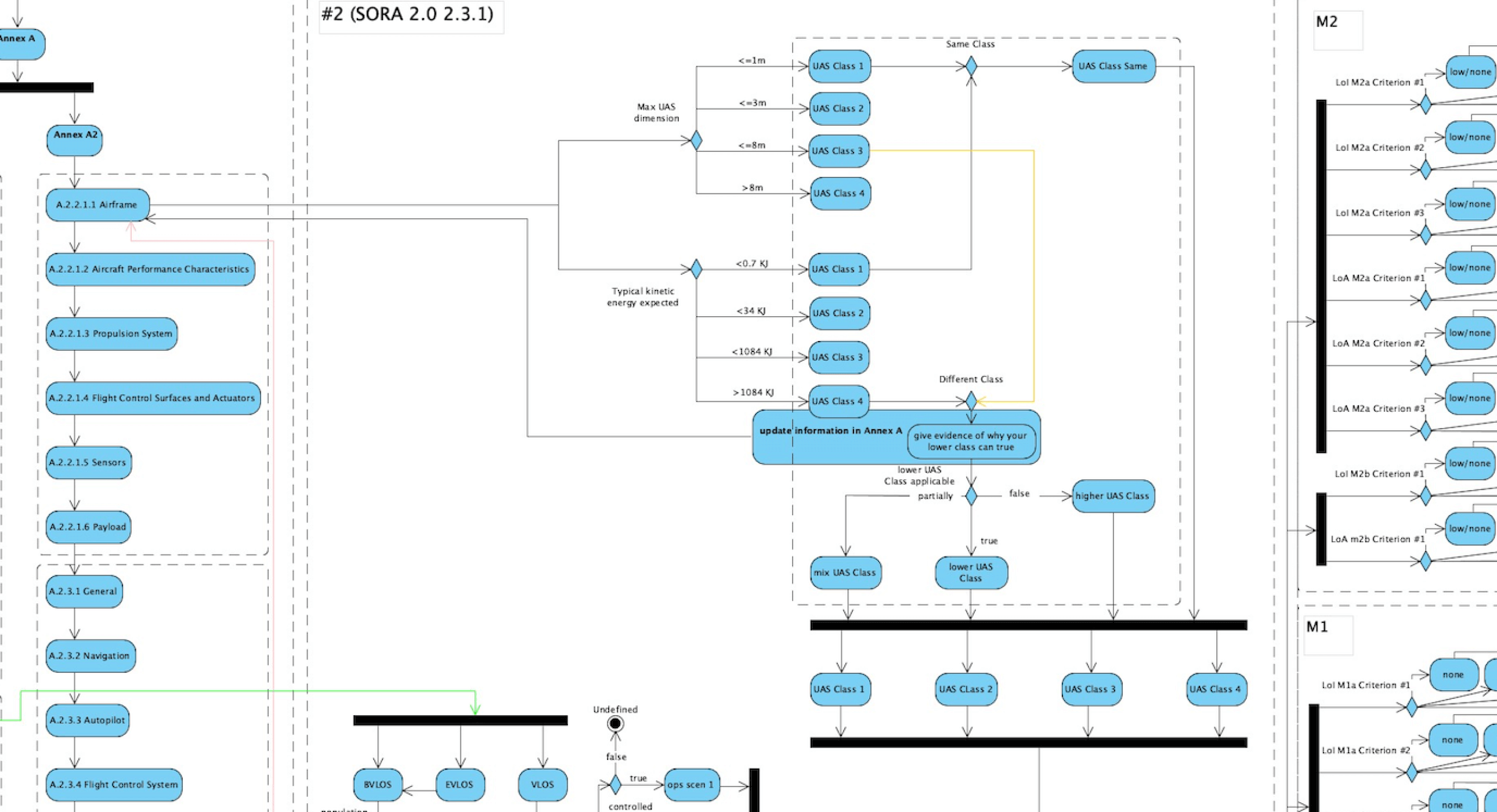
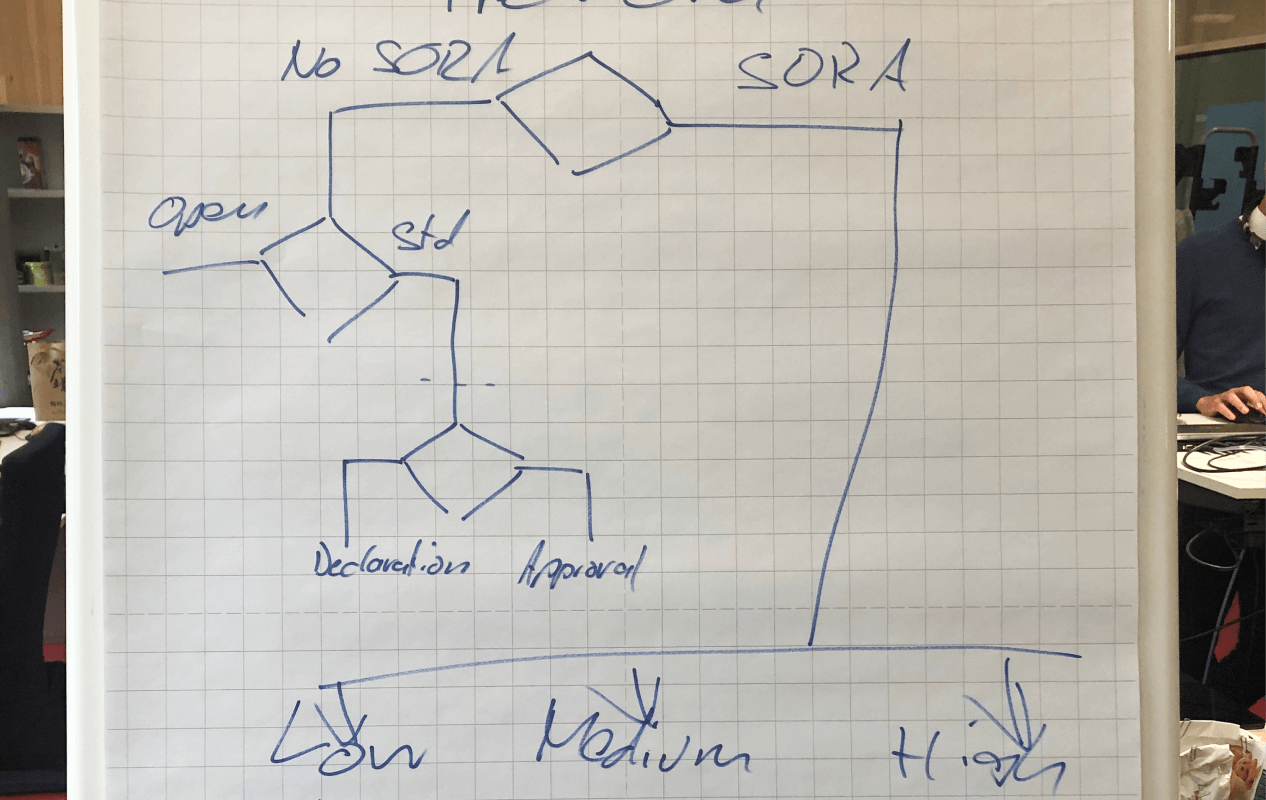
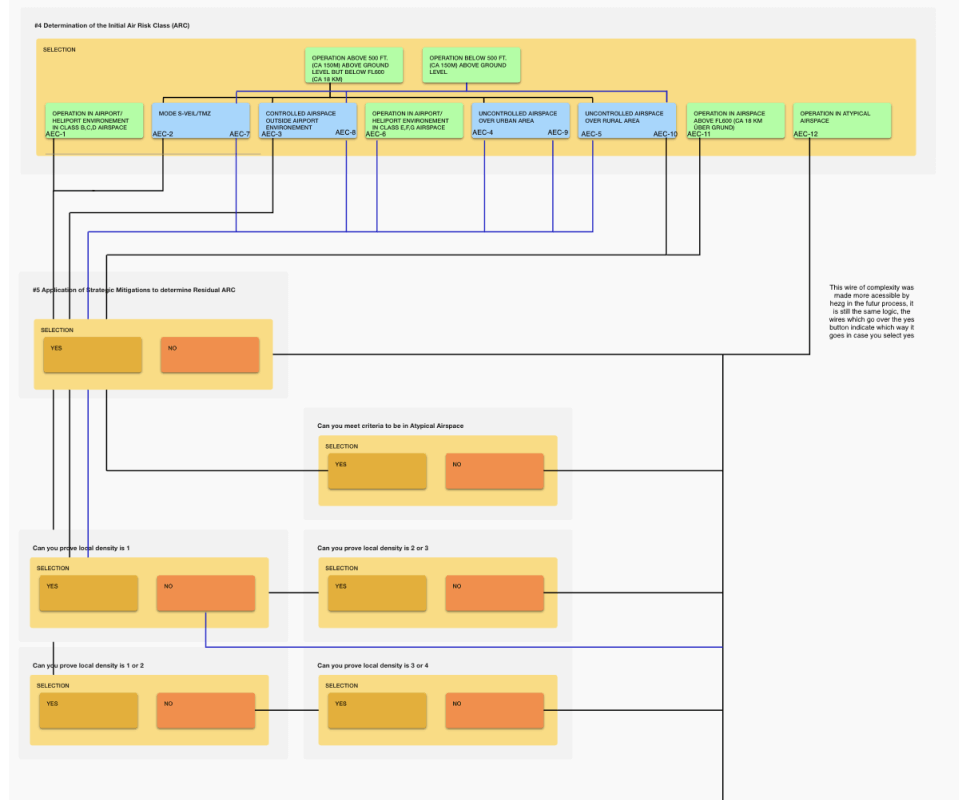
As a first step, we analyzed the SORA process in
detail to fully understand its functionality.
We simplified the process to highlight the main steps
the user needs to follow to obtain a rating. Additional
information is requested later when the mitigation is clear.
We examined each step, defined the necessary input fields,
and broke them down for harmonization.
In a second step, we met with the responsible team
at BAZL to gather insights into their context, workflow and roles & responsiblities.
We also spoke with drone operators to understand their perspectives.
Competitor Analysis
In addition to user research, I performed a thorough competitor analysis to benchmark industry standards and identify potential opportunities for differentiation. This analysis included evaluating the strengths and weaknesses of competitors' platforms, focusing on features, usability, and overall user experience.
Key Findings
Through this research, several key insights emerged:
- FOCA receives a high volume of applications, overwhelming the available personnel. The current manual, paper-based process is inefficient and prone to errors, lacking iterative or dynamic collaboration with applicants.
- FOCA requires applicants to understand the SORA process thoroughly, but many lack dedicated personnel or knowledge, resulting in frequent errors and delays.
- Competitor platforms like SAMWISE and AirHub offer more streamlined, user-friendly processes. SAMWISE supports the SORA methodology with various subscription plans, while AirHub integrates SORA within broader drone operation management services.
- There is potential to improve the SORA application process by simplifying and digitalizing it, guiding users step-by-step and providing dynamic feedback.
- The relevant users for the SORA tool include applicants with basic SORA and drone knowledge (the entrepreneur), drone experts (the specialist), and BAZL employees (both the specialist and the coordinator).
Personas & Blueprint
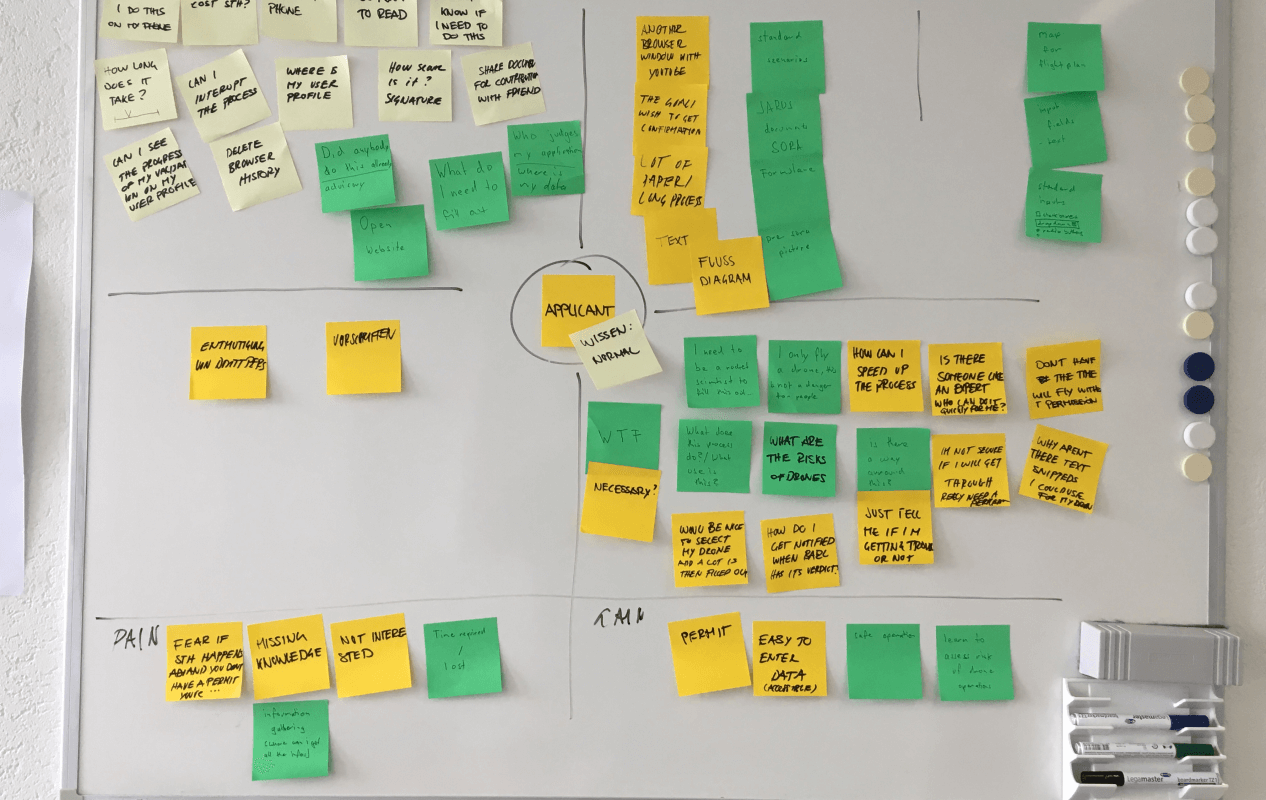
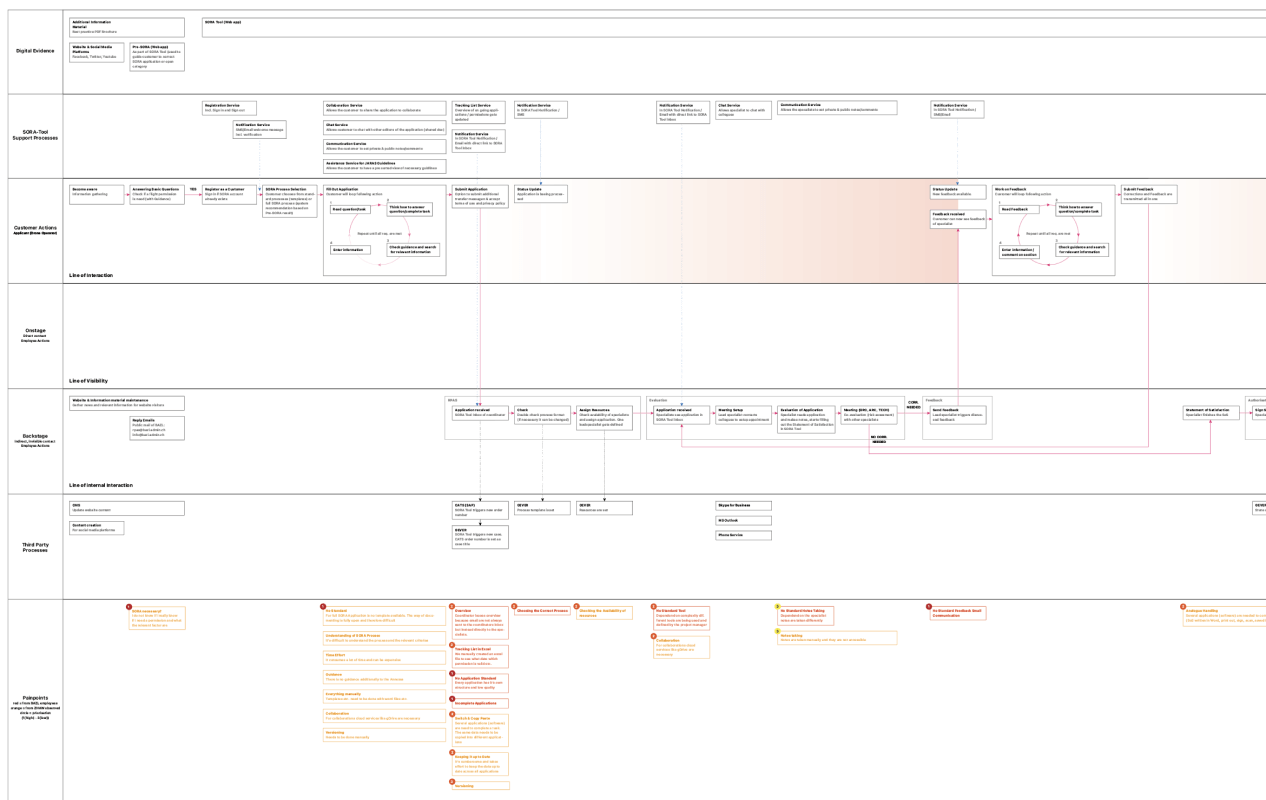
Together with the team, we developed personas based on prior empathy maps. Insights from our meeting with FOCA revealed that each employee handles workflows and tools differently, highlighting their specific pain points and needs. Based on this information and further calls, I sketched out a service blueprint of the SORA tool to fully understand:
- Which digital evidences are used and when in the process, as well as what already exists
- All necessary support services the SORA tool would need to provide
- All the customer actions (drone applicant)
- All the actions of FOCA backstage (indirect contact with FOCA)
- All third-party processes involved
- Which pain points and priorities were identified for each step and whether they are addressed or not
- Which roles would use the tool and when
This blueprint was essential for discussing the scope of the SORA tool with FOCA and served as a communication tool with other stakeholders.






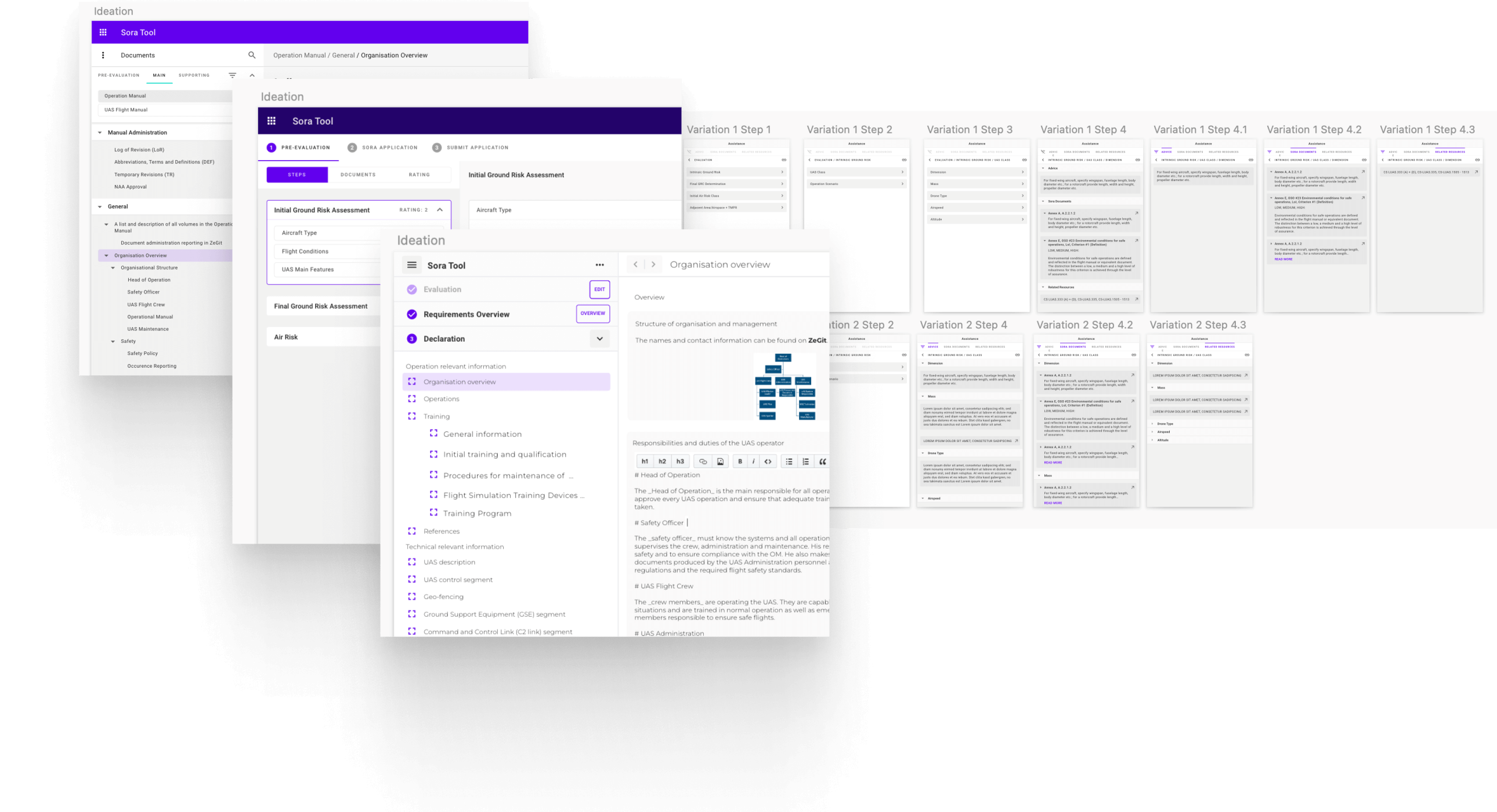
Ideation
During the ideation phase, I focused on generating a wide range of ideas to address the identified pain points. Working independently, I allowed my creativity to flow freely, sketching initial concepts on paper. I then transferred these ideas to Sketch and iterated on them, incorporating feedback from internal stakeholders who were also users. This phase involved rapid prototyping, trying and discarding ideas quickly, learning from each iteration, and making improvements. Additionally, I created the user journey for the defined scope. Using the created screens as visual aids, I collaborated with the team to refine and develop the user journey, ensuring a comprehensive understanding of the process. This collaboration allowed developers to share their perspectives, identify new pain points that could potentially arise with the new solution, and refine the approach accordingly.

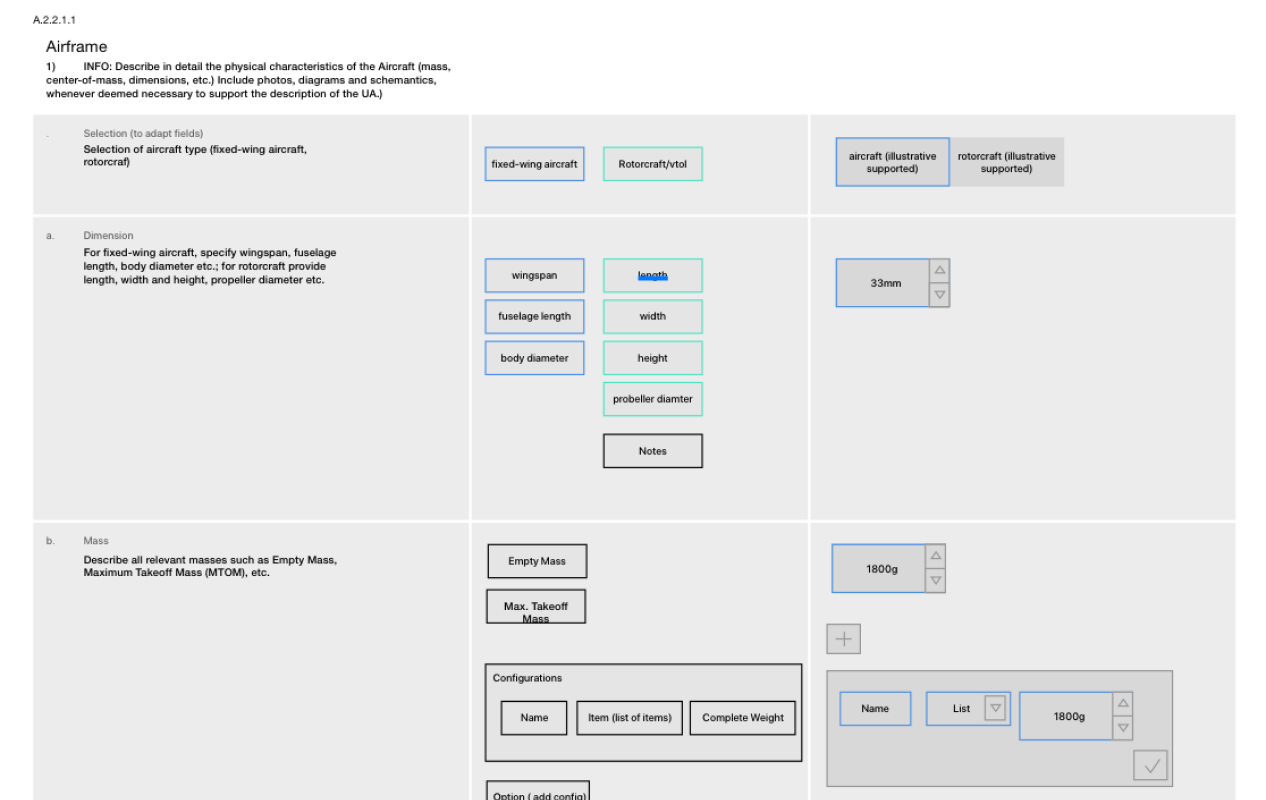
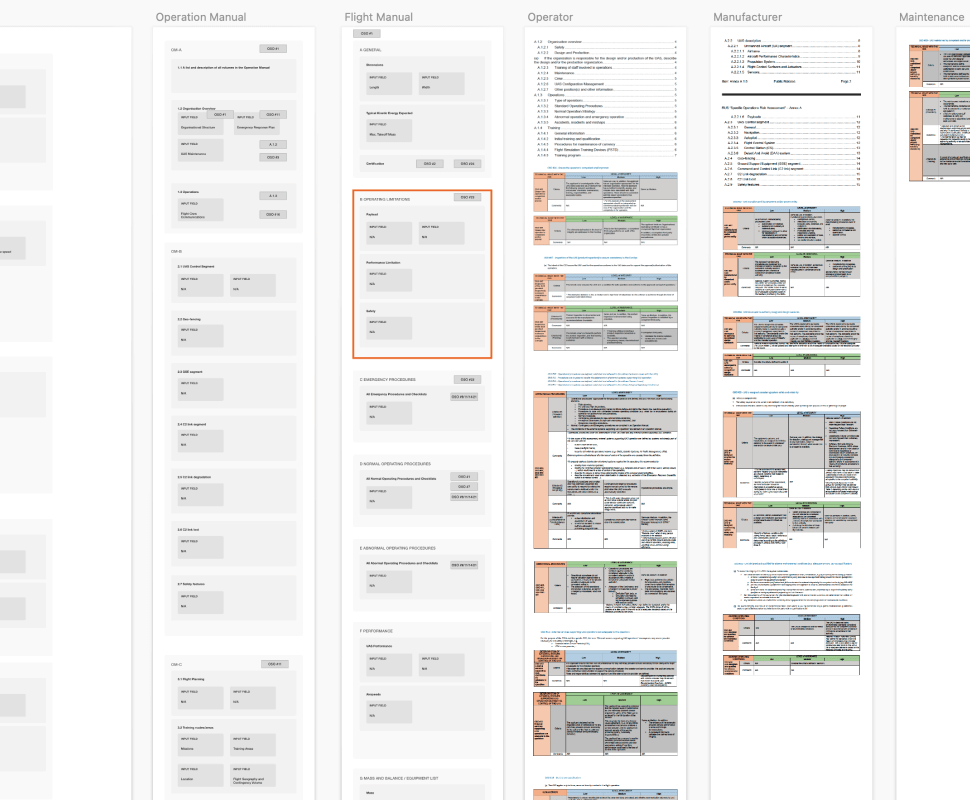
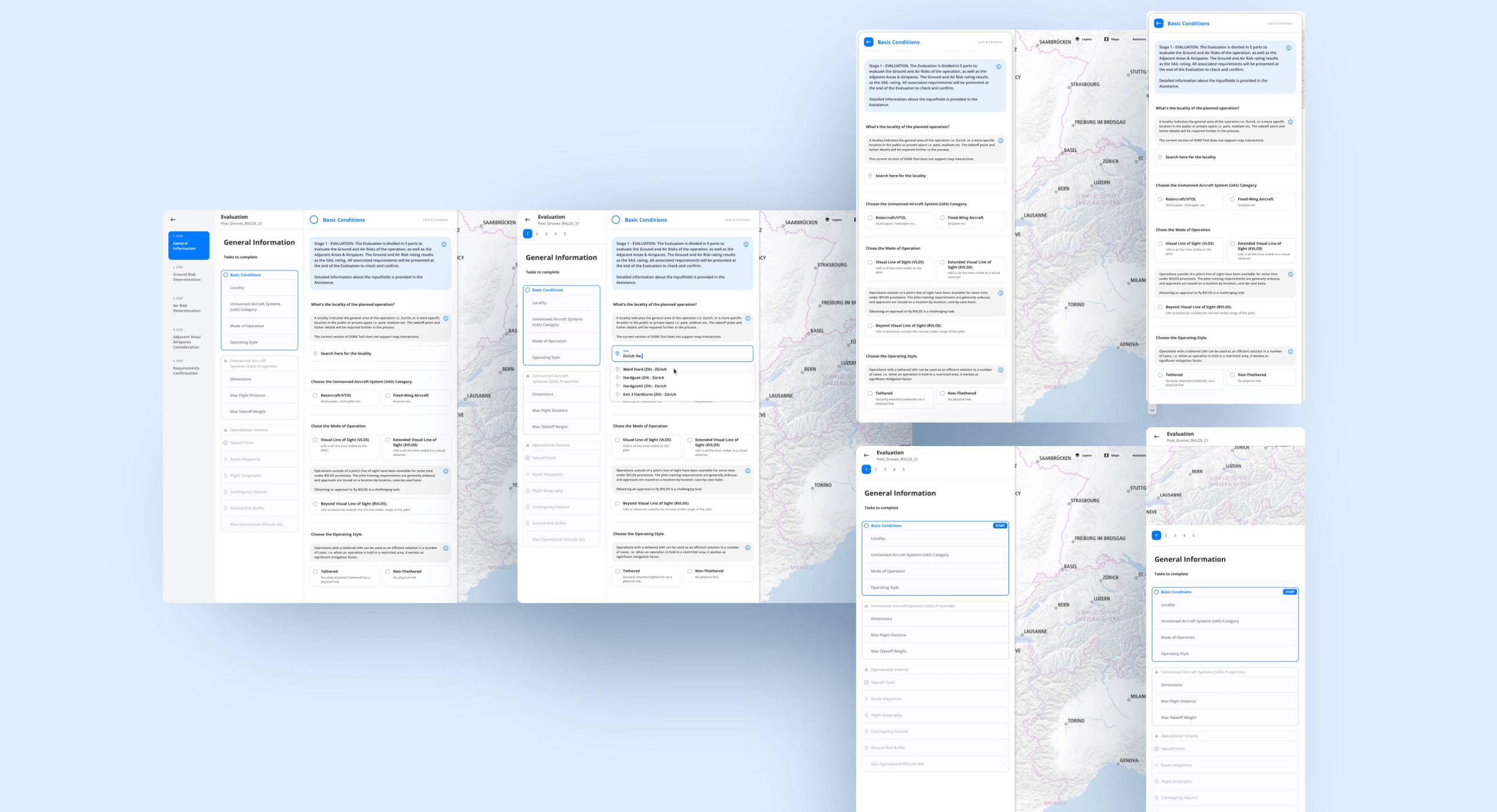
Wireframes
Using Sketch, I created wireframes to outline the basic structure and layout of the platform. These wireframes were designed to support the dense content and complex information architecture inherent to the SORA process. My goal was to create a layout that guided users intuitively through the necessary steps, making the process as seamless as possible. The wireframes were iteratively refined based on feedback from internal stakeholders, ensuring they were both functional and user-friendly.
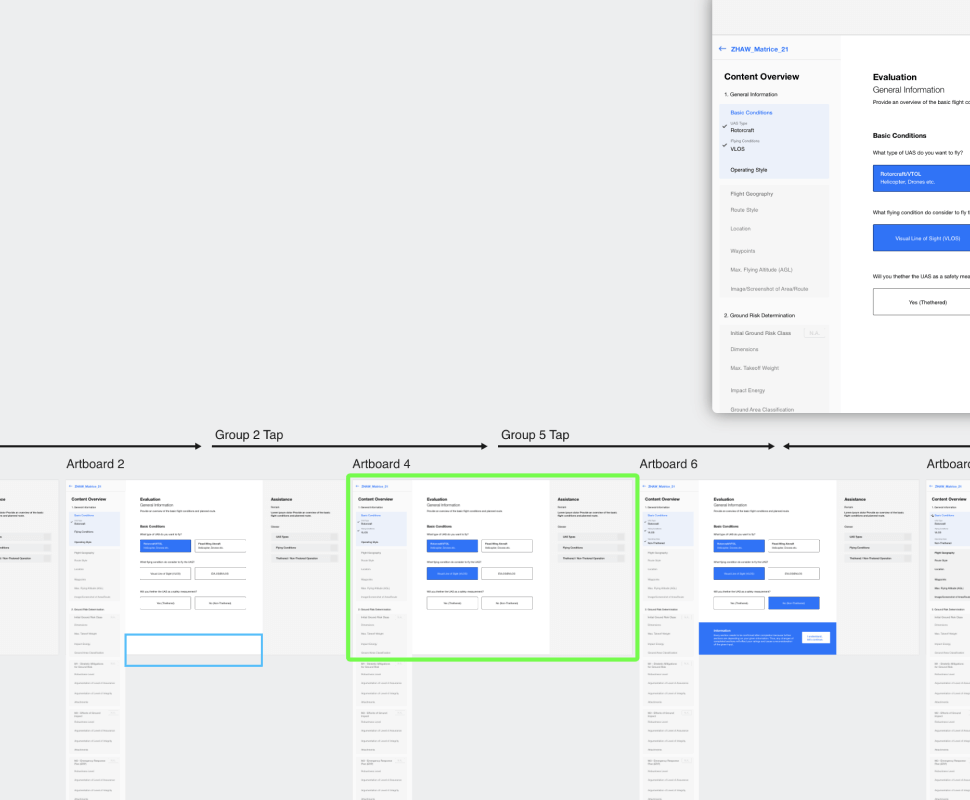
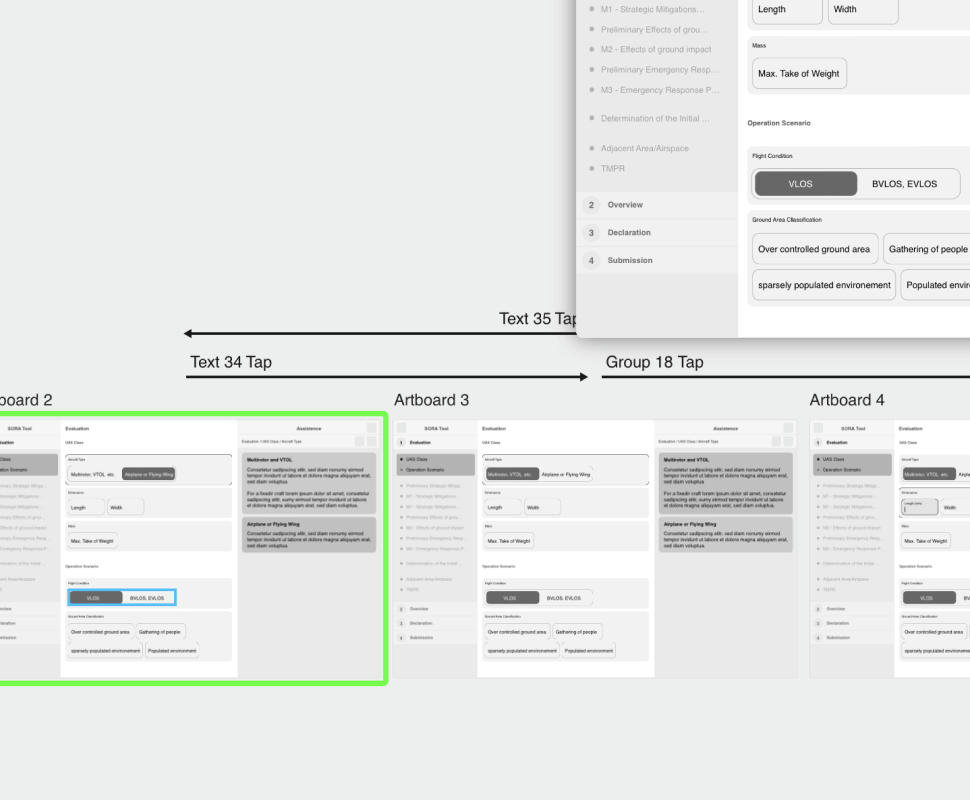
Prototyping & User Testing
I employed rapid prototyping techniques, starting with paper prototypes to quickly iterate on ideas and gather initial feedback. These early prototypes helped identify potential issues and refine concepts before moving to digital formats. Using Sketch, I developed more detailed prototypes to test and refine the user interactions. These prototypes allowed us to simulate the user experience and gather more precise feedback through usability testing. For these tests, I used methods such as shadowing, eyetracking, and measured usability based on effectiveness, efficiency, and satisfaction. This iterative process ensured we addressed usability issues early and created a tool that effectively met user needs. Typically, I went through 2-3 iteration cycles for both wireframes and prototypes. Although the team attended the testing sessions, I was responsible for the creative design work and led the iterative design process.


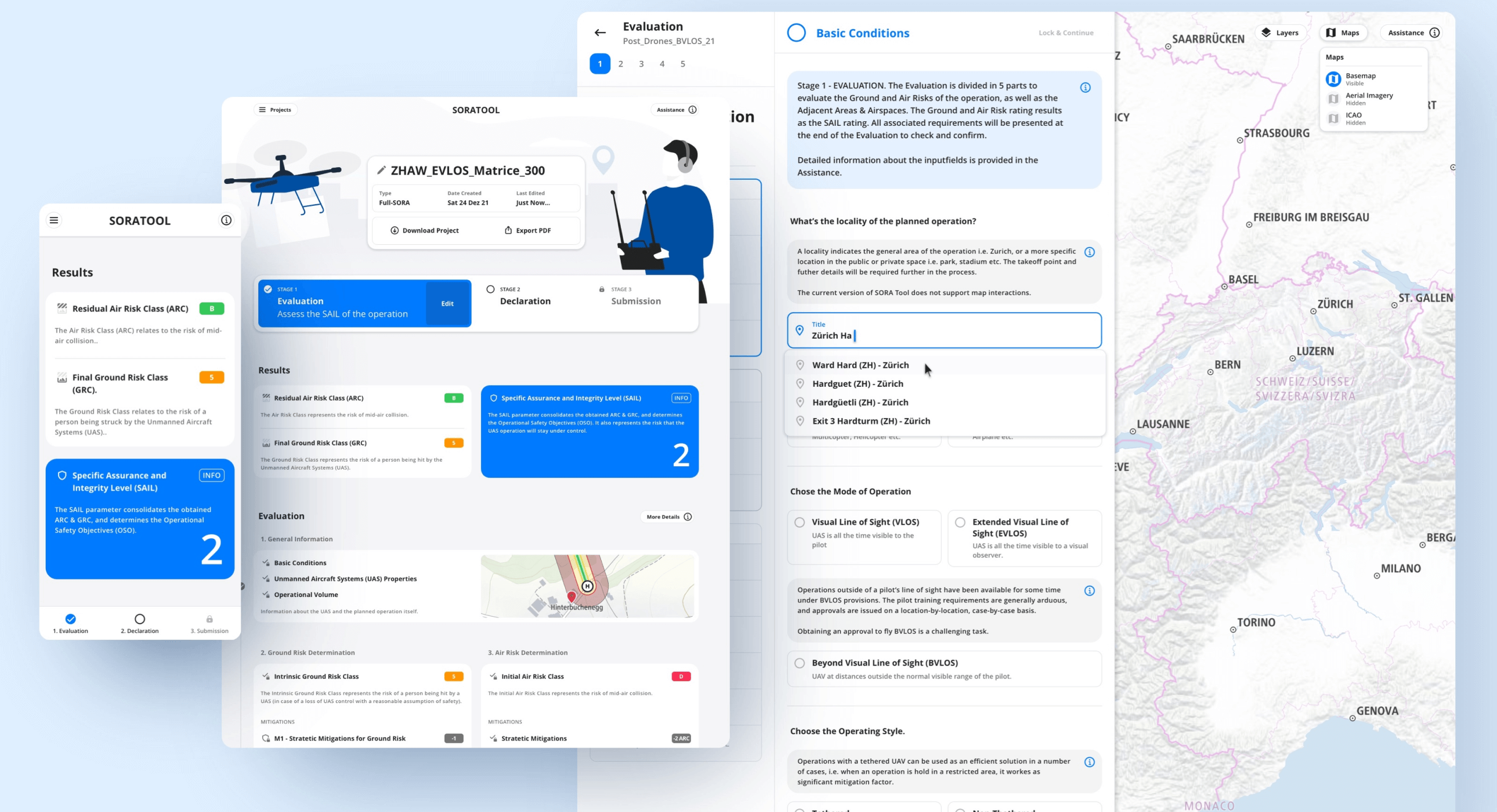
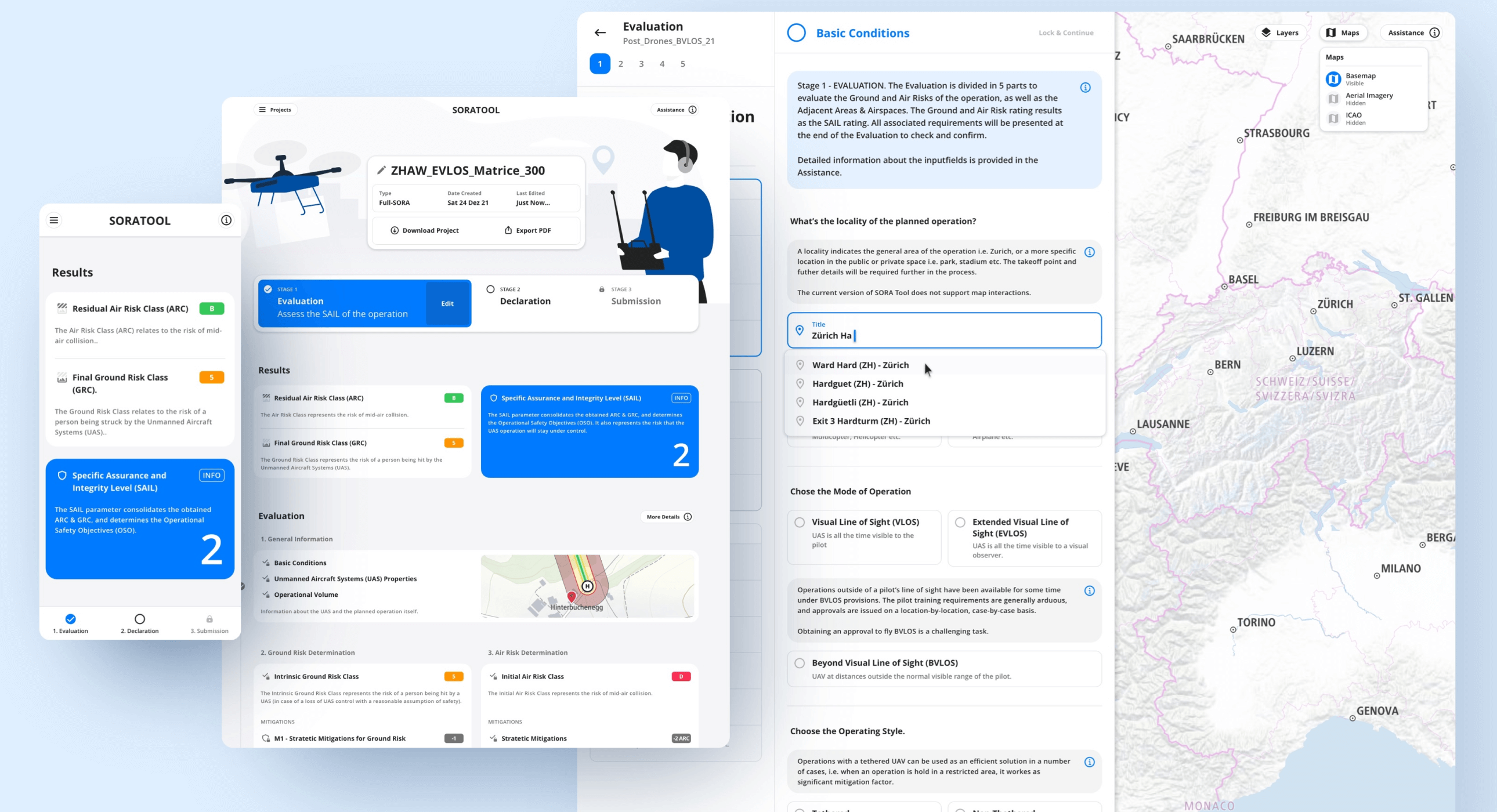
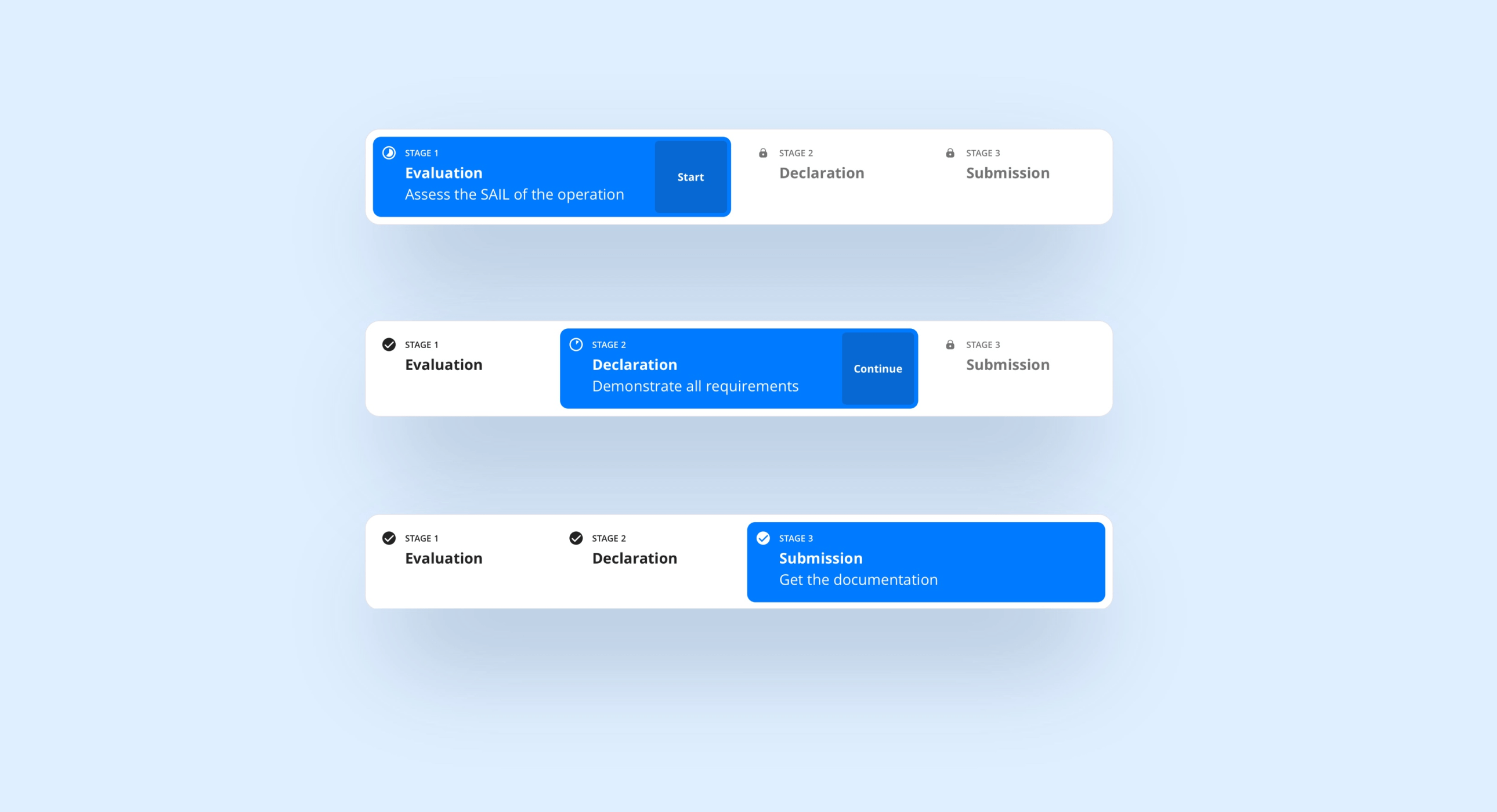
UI Design
The UI design was driven by principles of clarity, trust, and ease of use. A key feature of the design was the navigation tree, which provided users with a clear overview of the process and their current position within the Annex and OSO (Operational Safety Objectives). This ensured that users could easily track their progress and understand the requirements at each stage. The use of blue tones throughout the interface helped to establish a sense of trust and reliability, while ample white space and light colors contributed to a clean and approachable aesthetic. This design choice aimed to reduce cognitive load and make the complex SORA process feel more manageable.
UI Library and Style Guide
We created a comprehensive UI library and style guide, documented in Zeplin. The UI library included all necessary custom components, and the style guide provided detailed instructions on typography, color schemes, grids, and other design elements. This documentation ensured consistency across the platform and made it easier for developers to implement the designs accurately.
Interaction Design
The primary goal was to create intuitive user flows for complex tasks while maintaining a modern aesthetic. This required a deep understanding of the subject matter to develop a robust and consistent layout and information architecture. By thoroughly analyzing the users' needs and the intricacies of their workflows, we were able to design interactions that are both seamless and efficient.



Hand-off
I made the screen flows in Sketch and documented the single components in Zeplin. Style guides were also provided in Zeplin to ensure consistency and ease of implementation. The primary challenge during hand-off was ensuring that every design detail was implemented as intended.
Collaboration
We worked together in an office, which facilitated frequent and dynamic exchanges. Whenever there was a question or issue, we discussed it immediately. This close collaboration significantly enhanced communication and implementation. During our regular sessions, I explained and presented the designs, addressing developers' questions to ensure they fully understood the requirements.